[ad_1].
Introduzione ai wireframe e significato: come creare un layout efficace con l’ausilio di uno strumento essenziale nella progettazione di siti web e applicazioni.
Nell’era digitale, la chiarezza della comunicazione e la precisione nella progettazione sono essenziali per creare esperienze utente efficaci e coinvolgenti. Mentre molte persone sono affascinate dai colori vivaci, dalle animazioni sofisticate e dai dettagli visivi, c’è un elemento fondamentale che getta le basi per tutto ciò che vediamo e sperimentiamo nei siti web e nelle app. Questo strumento, spesso sottovalutato, ma di cruciale importanza, è il wireframe.
Cos’è un wireframe?
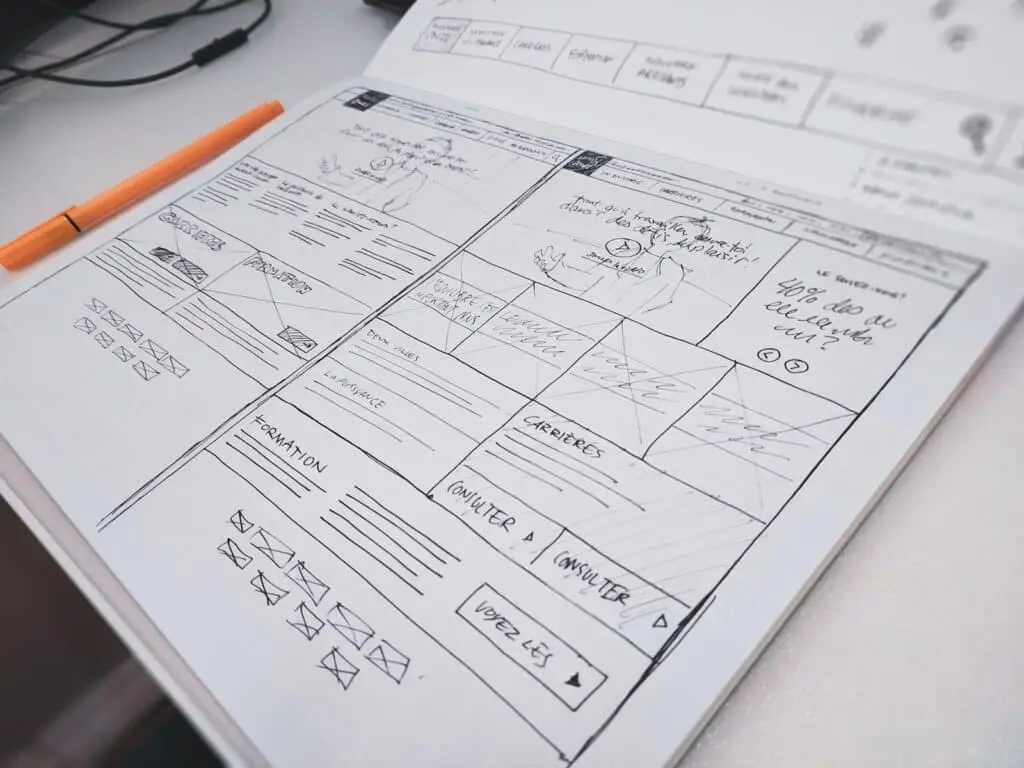
Un wireframe è uno schema visivo utilizzato nella progettazione web e nelle app per rappresentare l’architettura e la disposizione degli elementi di una pagina. Funziona come una mappa di base, offrendo una visione chiara di come sarà strutturato il contenuto, facilitando la pianificazione e la collaborazione tra designer, sviluppatori e clienti.
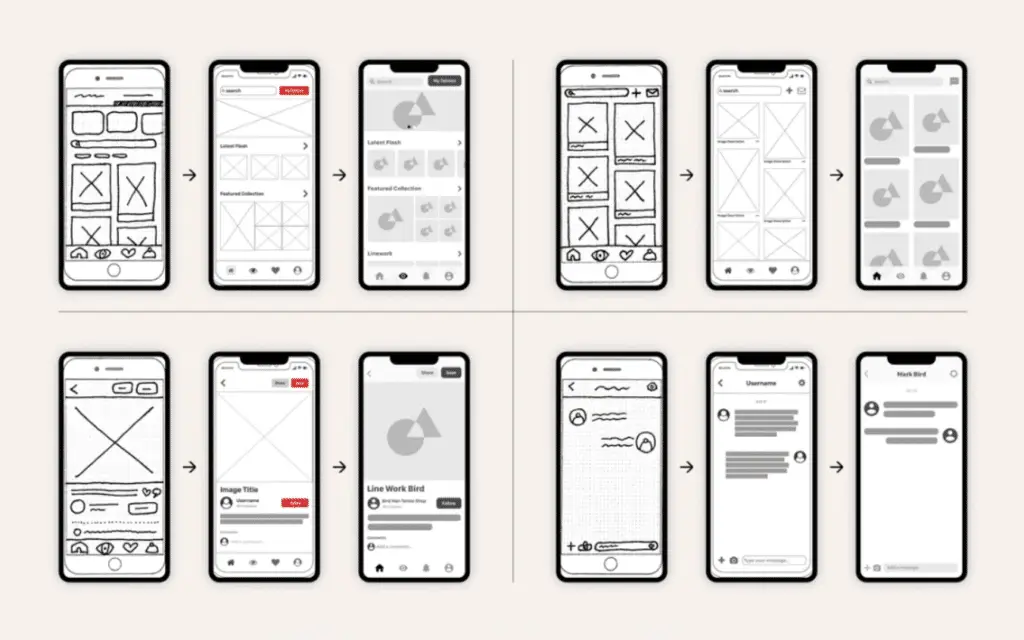
Si tratta quindi di una rappresentazione visiva, a bassa fedeltà, dell’interfaccia utente di un sitio web o di un’applicazione, uno schizzo grezzo che mostra gli elementi chiave, come il posizionamento degli elementi, la gerarchia delle informazioni e il flusso di navigazione. Può essere realizzato a mano, con strumenti di disegno digitali, o utilizzando app specifiche per la loro creazione.
Ma qual è l’importanza di un wireframe? Sono fondamentali nella progettazione di un’interfaccia utente efficace in quanto, grazie a questi schemi a bassa fedeltà, è possibile testare e migliorare l’usabilità e l’esperienza dell’utente prima di investire tempo e risorse nella fase di design grafico. Permettono quindi di comunicare in modo chiaro e conciso con il team di sviluppo e con gli stakeholder, riducendo i malintesi e i ritardi nel processo di progettazione.
Come creare wireframe efficaci?
Per creare wireframe efficaci è necessario tenere presente alcuni punti chiave:
- Definire gli obiettivi: Prima di iniziare, è fondamentale definire gli obiettivi dell’interfaccia utente. Cosa si vuole ottenere con il sito web o l’applicazione? Quali azioni si vogliono che l’utente compia? Rispondendo a queste domande, sarà più facile organizzare i contenuti e gli elementi principali del wireframe.
- Strutturare il contenuto: Una volta definiti gli obiettivi, bisogna strutturare i contenuti in modo logico e coerente. Ciò implica organizzare le informazioni in sezioni o categorie, stabilire gerarchie e determinare il flusso di navigazione. Questo aiuta a creare un’interfaccia utente intuitiva e facile da usare.
- Semplicità e chiarezza: Devono essere semplici e chiari. Evita aggiunte grafiche o elementi decorativi, focalizzandosi invece sulla disposizione degli elementi e sulla facilità di navigazione. Utilizza inoltre simboli o icone standard per indicare funzioni comuni come la ricerca o l’accesso al menu.
- Testare e iterare: Una volta creato il wireframe, è necessario testarlo con gli utenti o con il team di sviluppo. Questo permette di valutare l’usabilità dell’interfaccia e apportare eventuali miglioramenti o modifiche necessarie. La fase di iterazione è fondamentale per ottenere un wireframe efficace e soddisfare le esigenze degli utenti.

Preguntas frecuentes:
- Quanto dettagliato deve essere un wireframe? Devono essere abbastanza dettagliati da mostrare la struttura e il layout dell’interfaccia utente, ma non è necessario includere tutti i dettagli grafici. L’obiettivo principale è fornire indicazioni sulla disposizione degli elementi e sulla loro funzionalità.
- Strumenti consigliati per la creazione? Ci sono molti tool disponibili per creare wireframe, sia a pagamento che gratuiti. Alcuni esempi popolari includono Adobe XD, Sketch, Figma e Balsamiq. La scelta dipende dalle preferenze personali e dalle esigenze del progetto.
- Sono utili solo nella progettazione di siti web? Non solo, anche nella progettazione di applicazioni mobile, software e altri tipi di interfacce utente. Possono essere adattati alle specifiche esigenze del progetto.
- Quanto tempo richiede la creazione di un wireframe? Il tempo necessario dipende dalla complessità del progetto e dalla personale esperienza del progettista. In generale, il processo richiede meno tempo rispetto alla fase di design grafico, ma può variare da progetto a progetto.
Consideraciones finales
In conclusione, i wireframe sono uno strumento essenziale nel processo di progettazione di un’interfaccia utente. Creare wireframe efficaci richiede la definizione degli obiettivi, una corretta organizzazione dei contenuti, semplicità e chiarezza, nonché un continuo processo di test e iterazione. Utilizzandoli come base solida, è possibile pertanto sviluppare un’interfaccia utente intuibile ed efficace, che rispecchi le esigenze degli utenti e conduca al successo del progetto.
[ad_2]
Infine, se vuoi ottenere più supporto su questo argomento, contattami subito aprendo un ticket o inviando una mail a support@gtechgroup.it. Sarò lieto di aiutarti per ottenere dei layout efficaci e professionali. Non perdere questa occasione, contattami ora!