[ad_1].
Introduction à la fil de fer et signification : comment créer une mise en page efficace à l'aide d'un outil essentiel dans la conception de sites web et d'applications.
À l'ère numérique, la clarté de la communication et la précision de la conception sont essentielles pour créer des expériences utilisateur efficaces et attrayantes. Si de nombreuses personnes sont fascinées par les couleurs vives, les animations sophistiquées et les détails visuels, il existe un élément fondamental qui jette les bases de tout ce que nous voyons et expérimentons dans les sites web et les applications. Cet outil souvent sous-estimé mais d'une importance cruciale est le wireframe.
Qu'est-ce qu'un wireframe ?
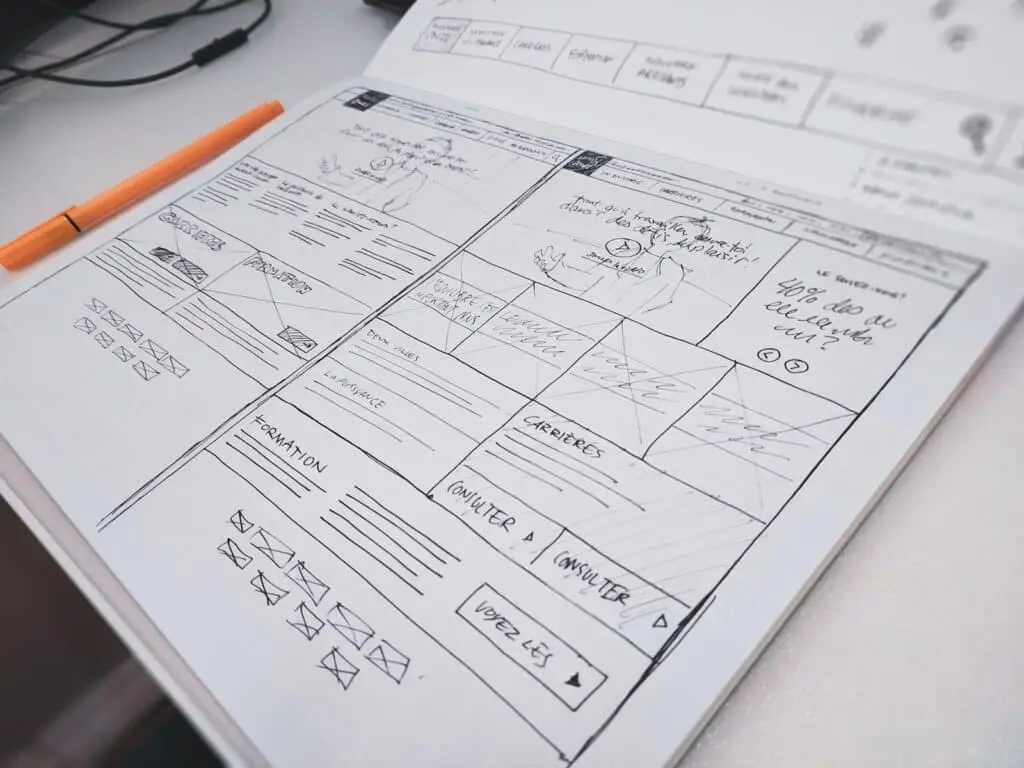
Un wireframe est un diagramme visuel utilisé dans la conception de sites web et d'applications pour représenter l'architecture et la disposition des éléments sur une page. Il fonctionne comme une carte de base, offrant une vue claire de la façon dont le contenu sera structuré, facilitant ainsi la planification et la mise en œuvre de l'architecture. la collaboration entre les concepteurs, les développeurs et les clients.
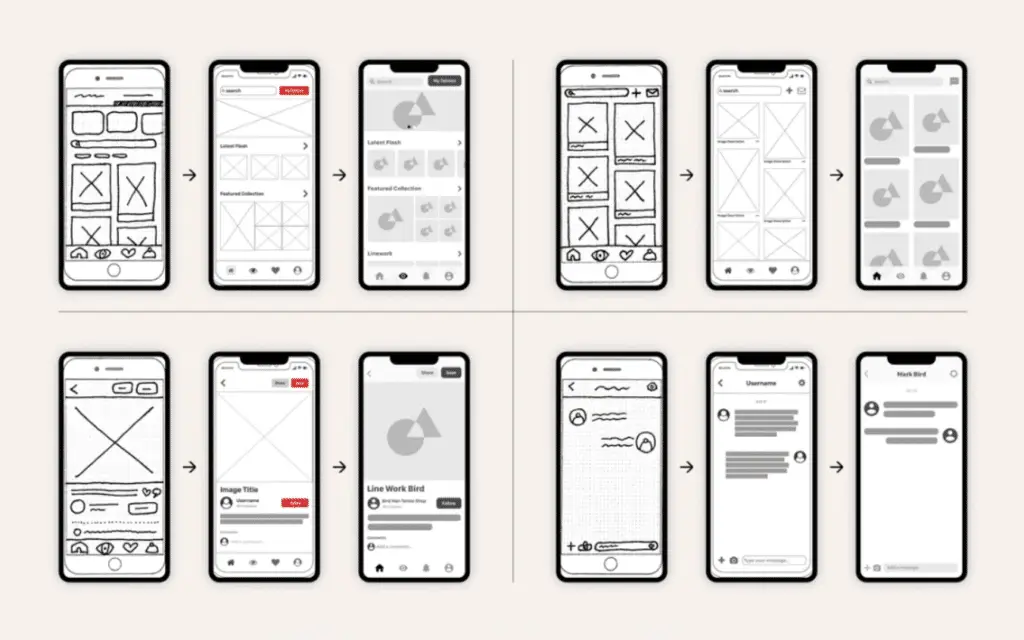
Il s'agit donc d'une représentation visuelle basse fidélité de l'interface utilisateur d'une site web ou d'une demande, une esquisse montrant les éléments clés, tels que l'image de l'entreprise. le positionnement des éléments, la hiérarchie des informations et le flux de navigation. Ils peuvent être réalisés à la main, à l'aide d'outils de dessin numériques ou en utilisant des applications spécifiques pour les créer.
Mais quelle est l'importance des wireframes ? Ils sont fondamentaux dans la conception d'une interface utilisateur efficace car, grâce à ces diagrammes de basse fidélité, il est possible de tester et améliorer la convivialité et l'expérience des utilisateurs avant d'investir du temps et des ressources dans la phase de conception graphique. Ils permettent donc une communication claire et concise avec l'équipe de développement et les parties prenantes, réduisant ainsi les malentendus et les retards dans le processus de conception.
Comment créer des wireframes efficaces ?
Pour créer des wireframes efficaces, il est nécessaire de garder à l'esprit quelques points clés :
- Définir les objectifsAvant de commencer, il est essentiel de définir les objectifs de l'interface utilisateur. Que voulez-vous réaliser avec le site web ou l'application ? Quelles actions voulez-vous que l'utilisateur effectue ? En répondant à ces questions, il sera plus facile d'organiser le contenu et les principaux éléments du wireframe.
- Structurer le contenuUne fois les objectifs définis, le contenu doit être structuré de manière logique et cohérente. Il s'agit d'organiser l'information en sections ou en catégories, d'établir des hiérarchies et de déterminer le flux de navigation. Cela permet de créer une interface utilisateur intuitive et conviviale.
- Simplicité et clartéIls doivent être simples et clairs. Évitez les ajouts graphiques ou les éléments décoratifs et concentrez-vous plutôt sur la disposition des éléments et la facilité de navigation. Utilisez également des symboles ou des icônes standard pour indiquer les fonctions courantes telles que la recherche ou l'accès au menu.
- Tester et répéterUne fois le wireframe créé, il doit être testé avec les utilisateurs ou l'équipe de développement. Cela permet d'évaluer la facilité d'utilisation de l'interface et d'apporter les améliorations ou les changements nécessaires. La phase d'itération est fondamentale pour obtenir un wireframe efficace et répondre aux besoins des utilisateurs.

FAQs :
- Le degré de détail d'un schéma de câblage? Ils doivent être suffisamment détaillés pour montrer la structure et la disposition de l'interface utilisateur, mais il n'est pas nécessaire d'inclure tous les détails graphiques. L'objectif principal est de fournir des informations sur la disposition des éléments et leur fonctionnalité.
- Outils recommandés pour la création? Il existe de nombreux outils payants ou gratuits pour créer des wireframes. Parmi les exemples les plus populaires, on peut citer Adobe XD, Sketch, Figma et Balsamiq. Le choix dépend des préférences personnelles et des besoins du projet.
- Ils ne sont utiles que pour la conception de sites web? Non seulement cela, mais aussi dans la conception d'applications mobiles, de logiciels et d'autres types d'interfaces utilisateur. Elles peuvent être adaptées aux exigences spécifiques d'un projet.
- Combien de temps faut-il pour créer un wireframe ?? Le temps nécessaire dépend de la complexité du projet et de l'expérience personnelle du designer. En général, le processus prend moins de temps que la phase de conception graphique, mais il peut varier d'un projet à l'autre.
Considérations finales
En conclusion, le fil de fer sont un outil essentiel dans le processus de conception d'une interface utilisateur. La création de wireframes efficaces nécessite la définition d'objectifs, une bonne organisation du contenu, de la simplicité et de la clarté, ainsi qu'un processus continu de tests et d'itérations. En les utilisant comme base solide, il est donc possible de développer une interface utilisateur intuitive et efficace qui reflète les besoins des utilisateurs et mène au succès du projet.
[ad_2]
Enfin, si vous souhaitez obtenir davantage de soutien sur ce sujet, veuillez me contacter dès maintenant en ouvrant un ticket ou en envoyant un courrier électronique à l'adresse suivante support@gtechgroup.it. Je serai heureux de vous aider à réaliser des mises en page efficaces et professionnelles. Ne manquez pas cette opportunité, contactez-moi dès maintenant !