Ecco la mia guida su come velocizzare WordPress, vi svelo tutti i miei segreti
In questo articolo oggi spiegherò quali sono gli interventi da fare per aumentare la velocità di WordPress fino a raggiungere tempi di caricamento vicini al secondo. Sarà possibile raggiungere questo risultato seguendo alla lettera tutti i consigli che ti spiegherò in questa pagina. Anche il mio site web utilizza queste tecniche e, grazie a questo incremento, sono riuscito a migliorare la velocità e di conseguenza il posizionamento su Google del mio sito web.
Sicuramente prima di arrivare a questo punto già hai notato la lunghezza di questa pagina e forse, proprio questa pagina, non si è caricata molto velocemente per via della sua lunghezza. Colgo quindi l’occasione per farti notare che la lunghezza di una pagina, il numero d’immagini e gli elementi multimediali possono influire sui tempi di caricamento.
Nonostante ciò ti consiglio di non saltare alcuna parte di questa guida su come aumentare la velocità di WordPress in quanto solo seguendo tutti i passaggi potrai arrivare ai risultati sperati. Ricorda che se dovessi avere problemi in qualsiasi punto della mia guida puoi chiedere aiuto tramite l’email support@gianlucagentile.com o scrivermi o chiamarmi tramite i contatti presenti sul sito web.
1. Utilizzi un buon hosting? Ecco quali sono i migliori hosting provider per WordPress in Italia
La prima cosa che dobbiamo analizzare per aumentare la velocità del nostro sito web è l’hosting, cioè lo spazio web. Molti provider hanno imparato a creare servizi ad hoc per WordPress in modo da integrare ottimizzazioni che possano aumentare la velocità, e in alcuni casi anche la sicurezza del vostro sito web.
Utilizzare uno spazio web dedicato per WordPress è già un buon punto di partenza per ottenere una velocità discreta anche senza particolari accorgimenti. Personalmente io consiglio tre provider che sono:
- Netsons
- V hosting
- Siteground (il mio preferito per velocizzare wordpress)
Questi sono i provider che utilizzo da anni e che reputo i migliori sul mercato. Naturalmente ce ne sono molti altri che reputo validi ma per la mia esperienza d’uso devo reputare questi tre i migliori.
I provider che utilizzo si differenziano semplicemente per un discorso di qualità/prezzo.
Lo spazio web che utilizzo per il mio sito web è Siteground con lo spazio Web Googeek. Grazie all’ottimizzazione fatta dal provider riesco ad aumentare la velocità di WordPress e avere ottimi tempi di caricamento anche per progetti che non sono stati ottimizzati.
Ho utilizzato la parola progetti perché Siteground consente d’installare sullo spazio web più progetti simultaneamente. Questo è consigliato a chi gestisce più siti web o comunque vuole un servizio veloce ed efficiente.
2. Aumentare la velocità di WordPress: utilizzare un template premium rispetto a un template gratuito
Dopo aver registrato il nostro sito web e installato WordPress sicuramente il primo accorgimento che dobbiamo avere riguarda il template che vogliamo utilizzare o che stiamo utilizzando. Sicuramente molti utilizzano template free per risparmiare il costo delle licenze.
I template free molte volte sono creati per hobby dagli sviluppatori o con funzioni limitate che possono avere dei deficit in termini di velocità o anche in pulizia del codice. Questo influisce molto sui tempi di caricamento del vostro sito web in quanto il Template è una delle cose principali che possiamo trovare dentro WordPress.
Consiglio vivamente di procurarvi un template premium per il vostro sito web. Nel mio articolo ho spiegato quali sono i template migliori per WordPress disponibili su Themeforest.
3. Plugin: Utilizzi veramente i plugin giusti? Sono essenziali tutti i plugin sul tuo sito web?
Farsi queste due domande è una fase principale nel processo di optimisation del vostro sito web per aumentare la velocità di WordPress. Utilizzare molti plugin è una delle prime cause di lentezza per un sito web WordPress.
Anni fa l’avvento di WordPress ha semplificato la creazione dei siti web. Ad oggiinfatti basta installare dei plugin per arricchire il nostro sito web di nuove funzioni. Questa pratica purtroppo ha portato gli utenti a installare plugin senza che questi vengano poi utilizzati o scelti con cura.
Scegliere un plugin rispetto ad un altro può migliorare di molto la velocità del vostro sito web in quanto la scrittura di un plugin e la sua efficienza può influire sul vostro sito web.
Per capire quali siano i plugin che effettivamente state utilizzando consiglio l’installazione di un semplice plugin che vi aiuterà ad eliminare quelli obsoleti. Ricordatevi di eliminare il plugin dopo aver fatto la verifica.
P3 Profiler il plugin creato dal Provider GoDaddy
GoDaddy è uno dei migliori provider al mondo. Personalmente non lo amo moltissimo per via della sua interfaccia di gestione, ma è noto per lo sviluppo di plugin, app e soluzioni molto valide.
Una di queste è proprio il plugin P3 Profiler. Ci consente di analizzare il nostro WordPress e di capire quali sono i plugin che stanno rallentando WordPress; e quindi quali devono essere cancellati per aumentare la velocità del sito web.
Vi ricordo che se alcuni plugin presenti sul vostro sito web sono utilizzati per creare immagini, testi, pulsanti e altro, cercate di valutare se è possibile creare quelle risorse manualmente, o affidatevi a qualcuno che lo possa fare per voi.
4. Utilizzate solo immagini leggere e ottimizzate quelle presenti sul vostro sito web
Internet è fatto di testo, foto e video. Ottimizzare questi tre elementi è una buona pratica per aumentare la velocità WordPress. Il testo non può essere ottimizzato in quanto lo è già, essendo parte del codice HTML. Fatto salvo per chi utilizza font personalizzati che non sono stati ottimizzati; io personalmente consiglio sempre l’utilizzo dei Google Fonts.
Negli ultimi anni i video hanno superato come importanza e fruibilità i testi e le immagini. Caricare i propri video su piattaforme come Youtube e Vimeo consente di risparmiare spazio e velocizzare il proprio sito WordPress.
La parte che quindi influisce di più e può sembrare più complicata da ottimizzare sono le immagini. Molti per il proprio sito web utilizzano quelle prese da Google Immagini. Come sempre consiglio di prenderle da portatili dedicati come Pixabay, Envato Elements (a pagamento) o il noto Shutterstock (a pagamento). Questo ci consente di avere sempre immagini di buona qualità, ma sicuramente ci troveremo dinanzi al problema della pesantezza.
Per risolvere questo problema io mi affido a un plugin che si chiama Imagify. Questo consente di ottimizzare le immagini già caricate su WordPress e di ottimizzarle anche ogni qual volta ne caricheremo delle nuove sul nostro sito web.
Tutto molto bello se non che imagify richieda un piccolo abbonamento per il collegamento di una API riguardo l’ottimizzazioni delle immagini. Naturalmente vi consiglio di fare questo piccolo investimento mensile in quanto parliamo di cifre che partono da 4,99$ al mese. Li vale tutti, dato che questo servizio può aumentare la velocità del vostro sito WordPress anche del 40%!
5. Utilizziamo la cache per velocizzare il nostro sito web WordPress
Se siete proprietari di un sito web avrete sicuramente sentito parlare di Cache. Per chi non lo sapesse la Cache è uno strumento che consente di servire il salvataggio di una pagina web agli utenti. Facciamo un piccolo esempio:
Mario visita il mio sito web e nello specifico la pagina come velocizzare wordpress. E’ soddisfatto di quello che ha letto e quando si vede con Luigi mostra dal suo computer la pagina del mio sito web. Nel momento in cui Mario mostra la pagina che aveva già visitato qualche ora prima la cache che si sarà salvata consentirà l’apertura della pagina più rapidamente. Luigi quando torna a casa sarà curioso di vedere la pagina mostratagli dall’amico e quindi decide di aprire il link. Tuttavia la pagina si aprirà alla stessa velocità della prima volta che Mario ha aperto la pagina.
Per gestire questa cache ci sono degli appositi plugin. Per chi utilizza Netsons e V-Hosting consiglio di installare il plugin Wp Rocket , il quale riesce ad avere un buono sistema di cache con un’ottima facilità di gestione.
Per chi utilizza Siteground la strada è ancora più semplice ed economica in quanto il provider (che vi ricordo essere il mio favorito e che consiglio per qualsiasi vostro progetto, anche se il più costoso) offre a tutti i suoi clienti un plugin per la cache chiamato SG Optimizer
Oltre a gestire la cache il plugin consente di impostare la versione di PHP che vogliamo utilizzare sul nostro server e il certificato SSL.
6. Ottimizza il database per velocizza WordPress
Se siamo abituati a tenere aggiornato il nostro sito web sicuramente avremo bisogno di un sistema che pulisca in maniera frequente il nostro database.
Il database è la parte del nostro sito web dove risiedono i contenuti come gli articoli del nostro blog, avere un database ottimizzato può aumentare di molto le performance del nostro sito web specialmente da mobile.
Per risolvere questo problema ci viene incontro Wp-Optimize un plugin per wordpress che consente di ottimizzare il nostro database con un semplice clic e altra cosa non da poco ci permette di creare una pulizia automatica ogni settimana o mese in modo da tenere costantemente pulito il sito web.
7. Abilita il Minify del CSS e del JavaScript
Il minify è una tecnica che consente l’annidamento del codice per essere letto più velocemente dai browser web.
Attenzione: questa procedura potrebbe non far funzionare alcuni plugin installati sul tuo sito web. Il plugin che ti consiglio per abilitare questa tecnica (ma è un opzione che hanno tutti i plugin che attivano il Minify) consente di escludere alcuni file e quindi alcuni plugin. Questa è una procedura per utenti esperti; se hai bisogno d’aiuto non esitare a contattarmi anche commentando questo articolo.
Fast Velocità Minify è il plugin che suggerisco per abilitare il Minify. Lo sto provando da qualche mese e devo dire che rispetto a soluzioni più famose questo si comporta molto bene.
Ecco cosa dobbiamo abilitare per migliorare la velocità del nostro sito web con Fast Velocity Minify
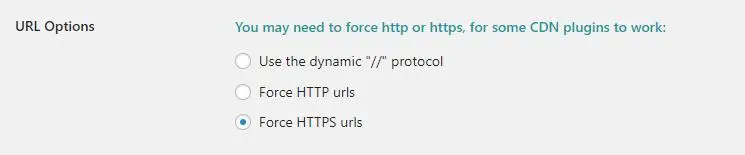
- Per prima cosa rechiamoci in “Setting” e forziamo il protocollo sicuro https.

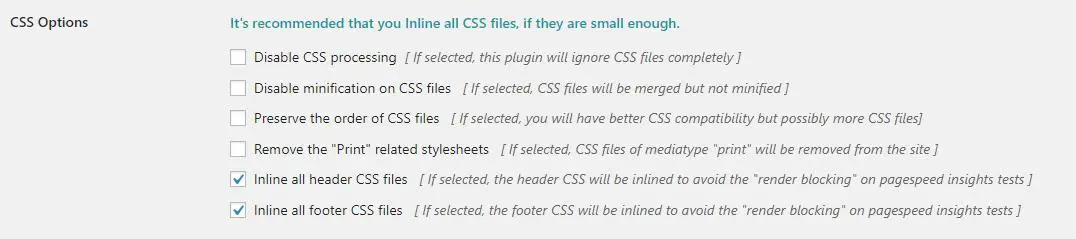
- Rimaniamo sempre su setting per risolvere alcuni problemi above-the-fold abilitiamo i due inline all header css files

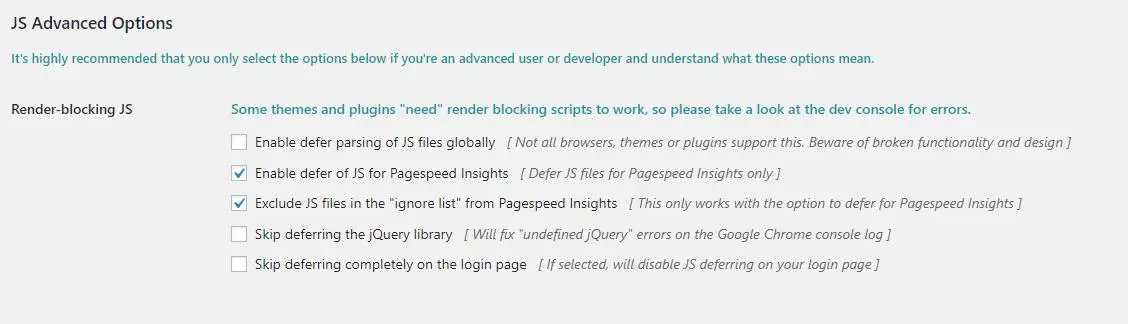
- Per ottimizzare il nostro codice JavaScript dobbiamo spostarci sempre in setting e abilitare due funzionalità su Render-blocking JS

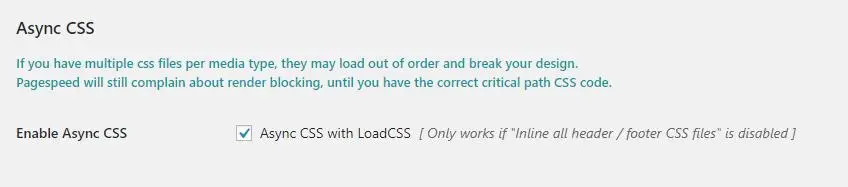
- Adesso spostiamoci su “Pro” e attiviamo il codice asicrono CSS (in alcuni template questo potrebbe causare dei problemi di visualizzazione).

Questi sono i passaggi che dobbiamo eseguire per migliorare la velocità WordPress per il nostro sito web con Fast Velocity Minify.
8. Dai l’accesso solo ai crawler che effettivamente ritieni validi
Tutti i motori di ricerca presenti su internet (si avete capito bene, non esiste solo Google 😛 ) utilizzano un crawler per “scannerizzare” i siti web e indicizzarli sul proprio motore di ricerca.
Precisamente un crawler non è un vero e proprio elemento legato ai motori di ricerca. Sostanzialmente serve a prelevare informazioni da un sito web per poi importarle su quello nostro. Per farvi un piccolo esempio è possibile creare un crawler che prenda le informazioni da un sito web X e, tramite file XML, queste informazioni vengano caricate sul nostro sito web facendoci risparmiare ore o addirittura giorni di lavoro.
Molti di questi crawler non sono necessari per il vostro sito web e molte volte lo rallentano, in quanto vengono visti come un visitatore che sta aprendo tutte le pagine del sito. Oltre a rallentare possono falsificare i dati sui visitatori di Google Analytics. Per questo motivo è importante utilizzare un metodo per fermare questi Crawler e velocizzare il nostro sito web WordPress.
Esistono 2 strade:
- La prima è quella di bloccare tramite file .htaccess tutti questi crawler. E’ possibile scaricare una lista da incollare al vostro file da questo link.
- La seconda opzione, anche se in parte sconsigliata, è quella di utilizzare un plugin apposito per questa funzione. Il plugin si chiama “Stop Web Crawlers” e di default blocca oltre 2000 crawler ed è possibile aggiungerne altri manualmente.
Inizio sezione per utenti più esperti su come velocizzare WordPress
Da questo punto in poi affronteremo gli ultimi tre punti attuando delle piccole modifiche ai file di configurazione di WordPress per migliorare la velocità del vostro sito web. Per chi non ha conoscenze su come utilizzare FileZilla o come modificare le cartelle o i file di WordPress consiglio di contattarmi per ricevere la mia assistenza.
Non mi ritengo responsabile di eventuali danni fatti al vostro sito web. Se non avete l’esperienza o la sicurezza necessaria vi consiglio prima di contattattarmi.
9. Modificare il file Wp-Config di WordPress per aumentare la velocità del nostro sito web
Una delle pratiche che utilizzo da qualche anno a questa parte è quella di modificare il file Wp-config di WordPress inserendo alcune semplici istruzioni. Queste direttive possono migliorare la velocità di caricamento e al tempo stesso ottimizzare alcune funzioni automatiche di WordPress.
Il file Wp-Confing.php risiede nella root dove abbiamo installato il nostro sito web, non è da confondere con il file Wp-confing-sample.php.
Nello specifico contiene una serie di istruzioni come quale database leggere, il rispettivo username e password e alcune limitazioni o blocchi per il consumo di risorse.
È prassi di effettuare un backup del file prima di apportare ogni modifica, specialmente se è la prima volta che utilizzate il codice o questo genere d’interventi.
All’interno del file dobbiamo inserire questa dicitura:
// Inizio optimisation de wordpress
define(‘EMPTY_TRASH_DAYS’, 7 );
define(‘WP_POST_REVISIONS’, 5);
define(‘WP_HOME’,’https://gianlucagentile.com’);
define(‘WP_SITEURL’,’https://gianlucagentile.com’);
define( ‘WP_MEMORY_LIMIT’, ‘256M’ );
// Fine ottimizzazione wordpress
Già vedo le facce di qualcuno  non preoccupatevi adesso spiegherò ogni riga a cosa serve e come può essere modificata:
non preoccupatevi adesso spiegherò ogni riga a cosa serve e come può essere modificata:
// Inizio ottimizzazione wordpress : questo è semplicemente un commento che indica a noi o a uno sviluppatore che verrà dopo di noi che da qui in poi inizierà una configurazione.
define(‘EMPTY_TRASH_DAYS’, 7 ); : questo comando impartisce a WordPress il compito di svuotare il cestino della pagine, articoli, prodotti ecc.. ogni X giorni. Come è possibile vedere nel mio caso è impostato il valore 7 ma si può inserire qualsiasi valore; se impostiamo il valore 30 il sito web svuoterà il cestino ogni 30 giorni. Questo ci permette di avere sempre il cestino vuoto per ottimizzare lo spazio del nostro sito web.
define(‘WP_POST_REVISIONS’, 5); : questo comando impartisce a WordPress il compito di tenere in memoria le ultime 5 revisioni del post. Ogni qual volta spingiamo su salva bozza, pubblica o aggiorna WordPress salva una revisione, con questo comando possiamo decidere il numero delle revisioni da mantenere.
define(‘WP_HOME’,’https://gianlucagentile.com’); : questo comando esplicita ai browser qual’è la pagina Home Page del nostro sito web. Possiamo dire che rende chiaro da subito la pagina che deve essere aperta. In alcuni casi ho notato che con questo comando sono riuscito a recuperare qualche decimo di secondo di caricamento, naturalmente il link del sito web va sostituito con il vostro.
define(‘WP_SITEURL’,’https://gianlucagentile.com’); : questo comando è identico al precedente solo che esplicita non la url della home, ma quella del nostro sito web. In alcuni casi possiamo avere una url principale e una url della nostra home page diversa. Anche qui dovete cambiare il link del mio sito web con il vostro.
define( ‘WP_MEMORY_LIMIT’, ‘256M’ ); : di default molti provider e WordPress stesso limitano la memoria a 64M o 124M. Per alcuni plugin o template si consiglia di utilizzare una memoria più ampia. Per questo motivo io imposto la memoria del mio sito web a 256M in modo da non avere problemi di compatibilità e di aumentare la velocità di caricamento di WordPress.
// Fine ottimizzazione WordPress : come il comando iniziale questo è un semplice commento che indica la fine della modifica.
Applicata questa modifica possiamo salvare il file.

10. Abilita la compressione GZIP per velocizzare Wodpress
Se avete letto l’articolo fino qui e magari avete applicato le modifiche che vi ho spiegato sicuramente avrete capito che è tutto un discorso di compressione e ottimizzazione. E’ un pò come quando si va dal dietologo; quindi possiamo dire che con questa guida stiamo mettendo a dieta il nostro sito web.
Ecco che in questo punto vi darò un codice da implementare nel file .htaccess del vostro sito web. In questo caso non c’è molto da spiegare in quanto il codice semplicemente comprime alcuni file per essere serviti più velocemente.
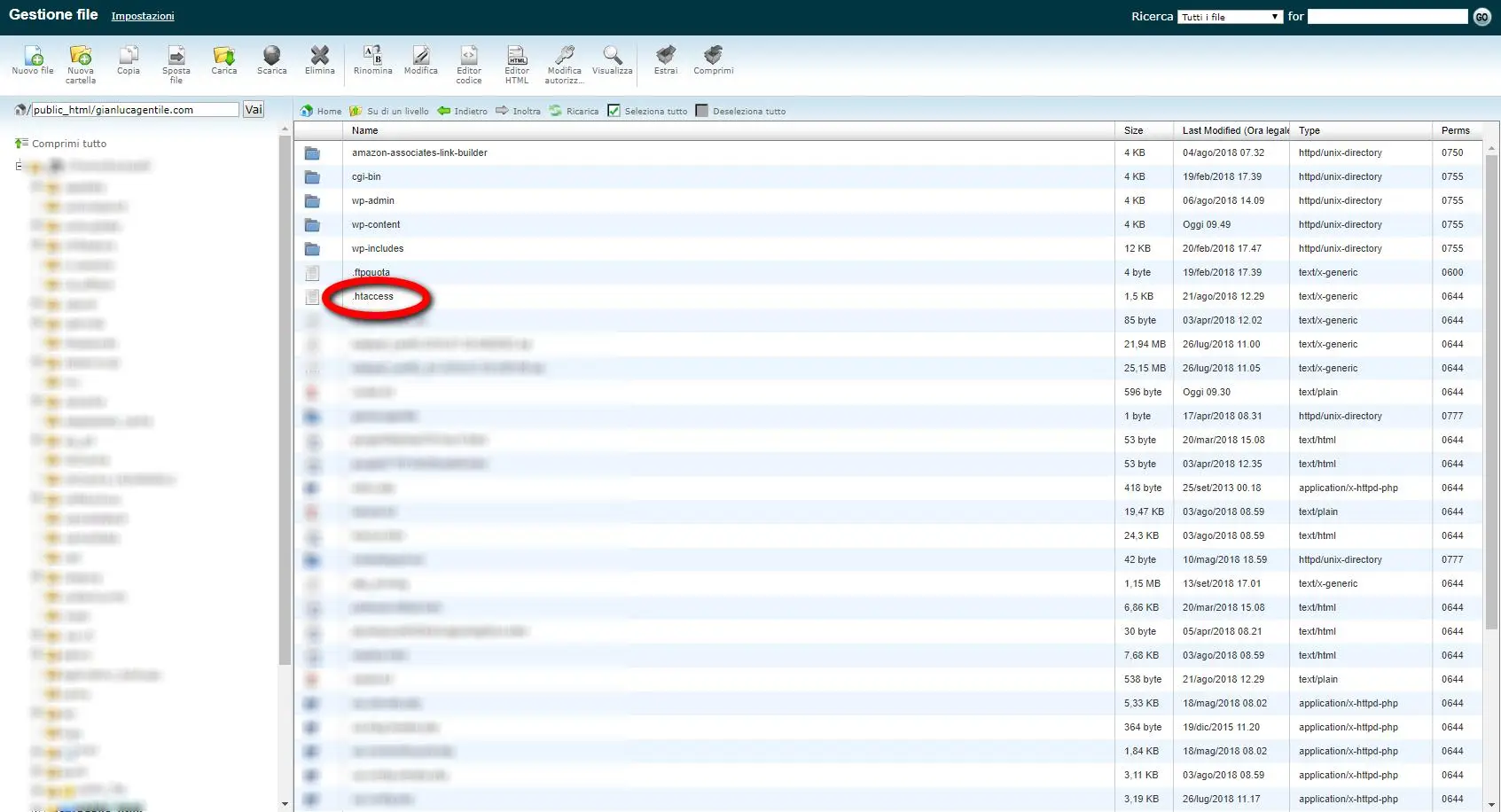
Il file .htaccess come il file Wp-confing.php è un file molto importante che troviamo in tutti i siti web e serve per impartire alcuni comandi al nostro spazio web, in quanto fornisce alcune direttive ad Apache.

Modificare il file htcaccess di WordPress per accélérer WordPress
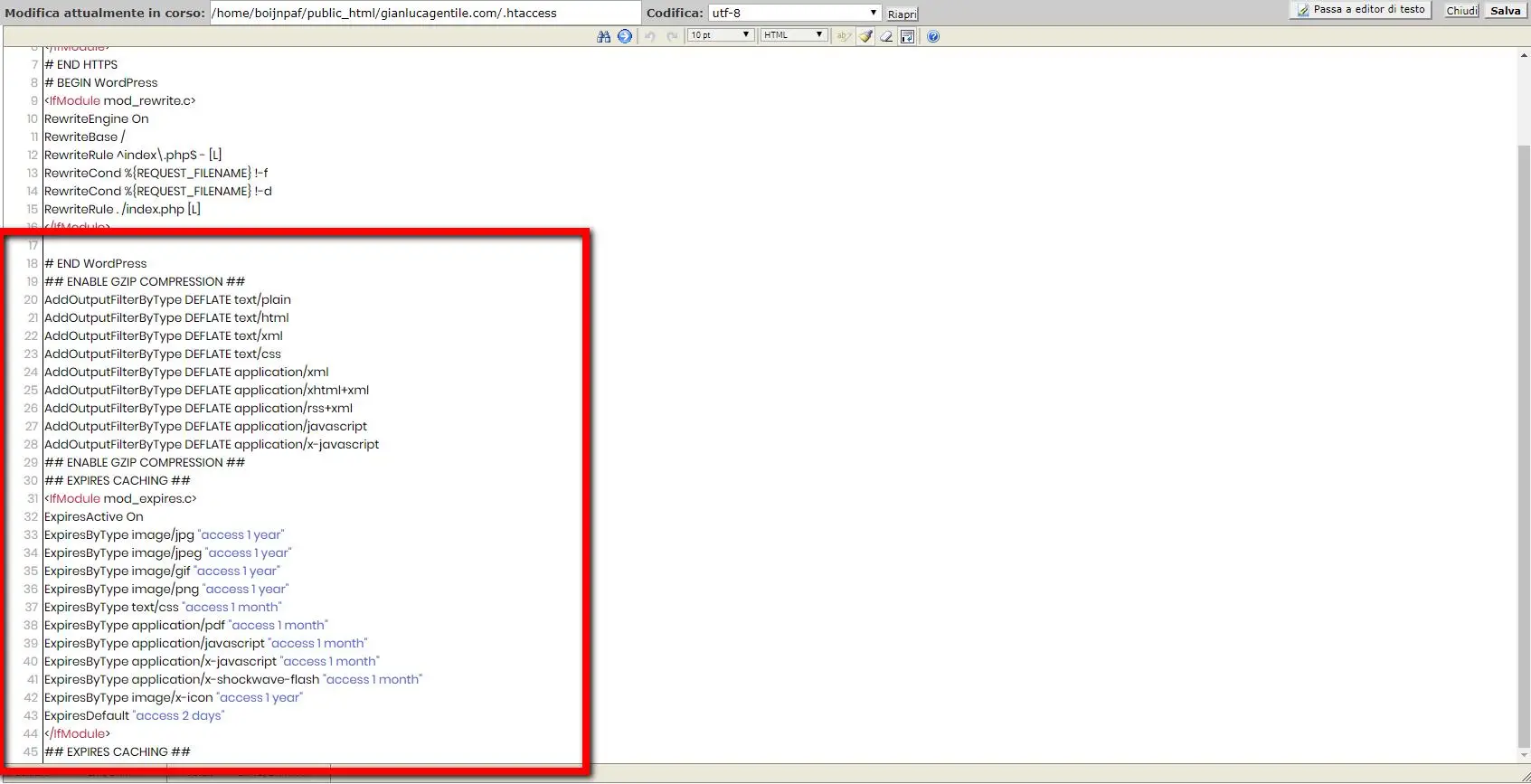
Il codice dovrà essere copiato dopo la dicitura # END WORDPRESS che solitamente si trova alla riga 18 del file .htaccess.
Ecco il codice da copiare:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##
Eseguita questa modifica salvate ma lasciate aperto il file, in quanto il prossimo punto riguarda sempre il file .htaccess.

Ecco come sarà il tuo file dopo le modifiche al file htaccess per accélérer WordPress
11. Specifichiamo qual’è il termine di scadenza della nostra cache per velocizzare WordPress.
Già abbiamo parlato di cache e ho spiegato come funziona. Adesso andremo a impostare delle direttive che assegnino un tempo esatto di scadenza della cache per ogni tipologia di file.
Questo passaggio è fondamentale non solo per capire come velocizzare WordPress ma anche perché ho notato che questo tipo di modifica è molto importante ai fini RÉFÉRENCEMENT, in quanto influisce di molto sulla velocità di apertura del nostro sito web. Come i comandi dati nel punto nove non spiegherò nel dettaglio cosa sono, ma in questo caso vi spiego che ogni comando va influire nei tempi di cache di ogni file come immagini, codice javascript, file pdf e altro.
Ecco il codice da incollare sotto a quello che avete messo precedentemente:
EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/svg “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
.
## EXPIRES CACHING ##
Conclusioni su come velocizzare WordPress
Se siete arrivati a questo punto della guida spero che avete seguito tutti i passaggi che ho spiegato. Sicuramente dovreste avere già notato un aumento di velocità. Molti miei colleghi nelle loro guide consigliano di effettuare dei test di analisi del proprio sito web prima e dopo aver effettuato l’ottimizzazione. Personalmente sono contrario a fare questo tipo di test sui siti WordPress in quanto già un template premium, date le innumerevoli caratteristiche che può avere, risulta essere pesante per questo tipo di test. Nel mio caso, anche se questi test danno un valore “B”, o nella media ho riscontrato che l’apertura del mio sito avviene per una media di rica 3 /4 secondi, o comunque la lentezza del mio sito web non ha influito sull’indicizzazione SEO, in quanto sono riuscito a posizionarmi davanti a siti web molto più veloci del mio.
Questo perché? Non serve ottimizzare il sito web?
Assolutamente dobbiamo sempre ottimizzare il nostro sito web per quello che ci è possibile. Sicuramente utilizzare template più leggeri e meno plugin possibili può aiutare ad avere un punteggio ottimo per questi tool di monitoraggio. Dato che stiamo parlando di quello che consiglio io e della mia esperienza, posso dire che facendo queste ottimizzazioni si ottengono ottimi risultati senza rinunciare a funzionalità sul proprio sito web, e sopratutto senza avere problemi di compatibilità sul nostro sito web.

Per chi volesse comunque fare dei test del proprio sito web, consiglio di utilizzare questi due siti:
Aggiornerò questa guida costantemente se ci dovessero essere novità in termini di plugin o ottimizzazioni manuali. Se vi è piaciuta la mia guida su come velocizzare WordPress vi chiedo di lasciare un commento a questo articolo o una recensione sulla mia scheda Google My Business
Aggiornamento del 18/09/2018
Oggi dopo svariati aggiornamenti al mio sito web ho notato una grande lentezza di tutto il sito, c’è da dire che in questi giorni sto aggiungendo una media di 5/6 pagine al giorno al mio sito web e sicuramente questo può influire sulla velocità di WordPress.
Per questo motivo ho decido di ricorrere a WP-Optimize per ottimizzare il database del sito web, normalmente effettuavo questa operazione manualmente anche se conoscevo già questo plugin ma mi sono accorto che avere la comodità di farlo automaticamente non ha prezzo.
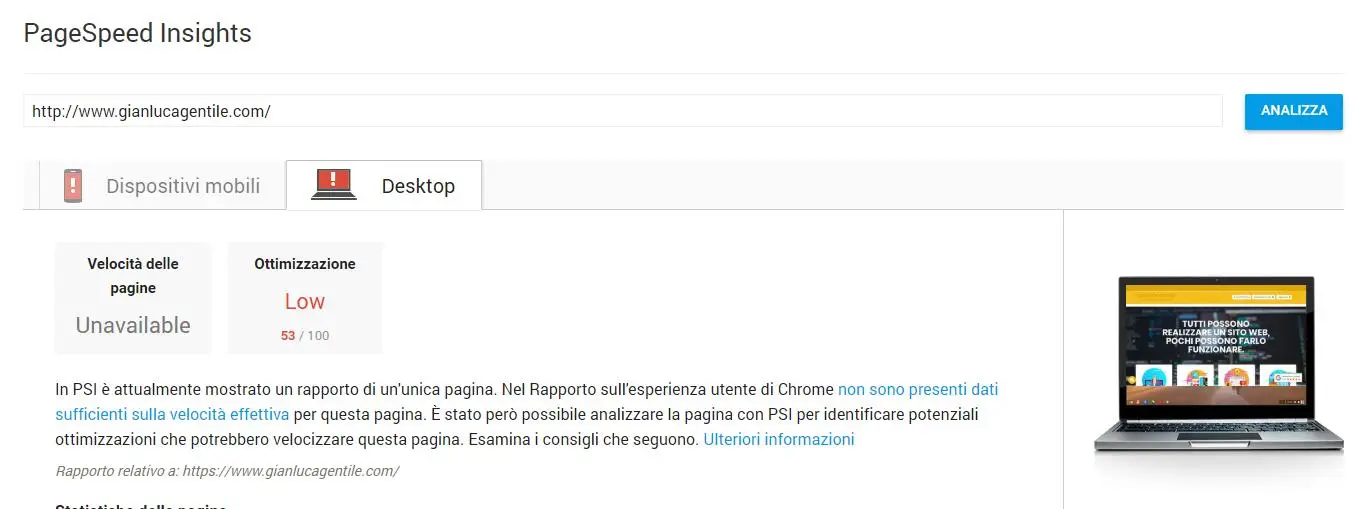
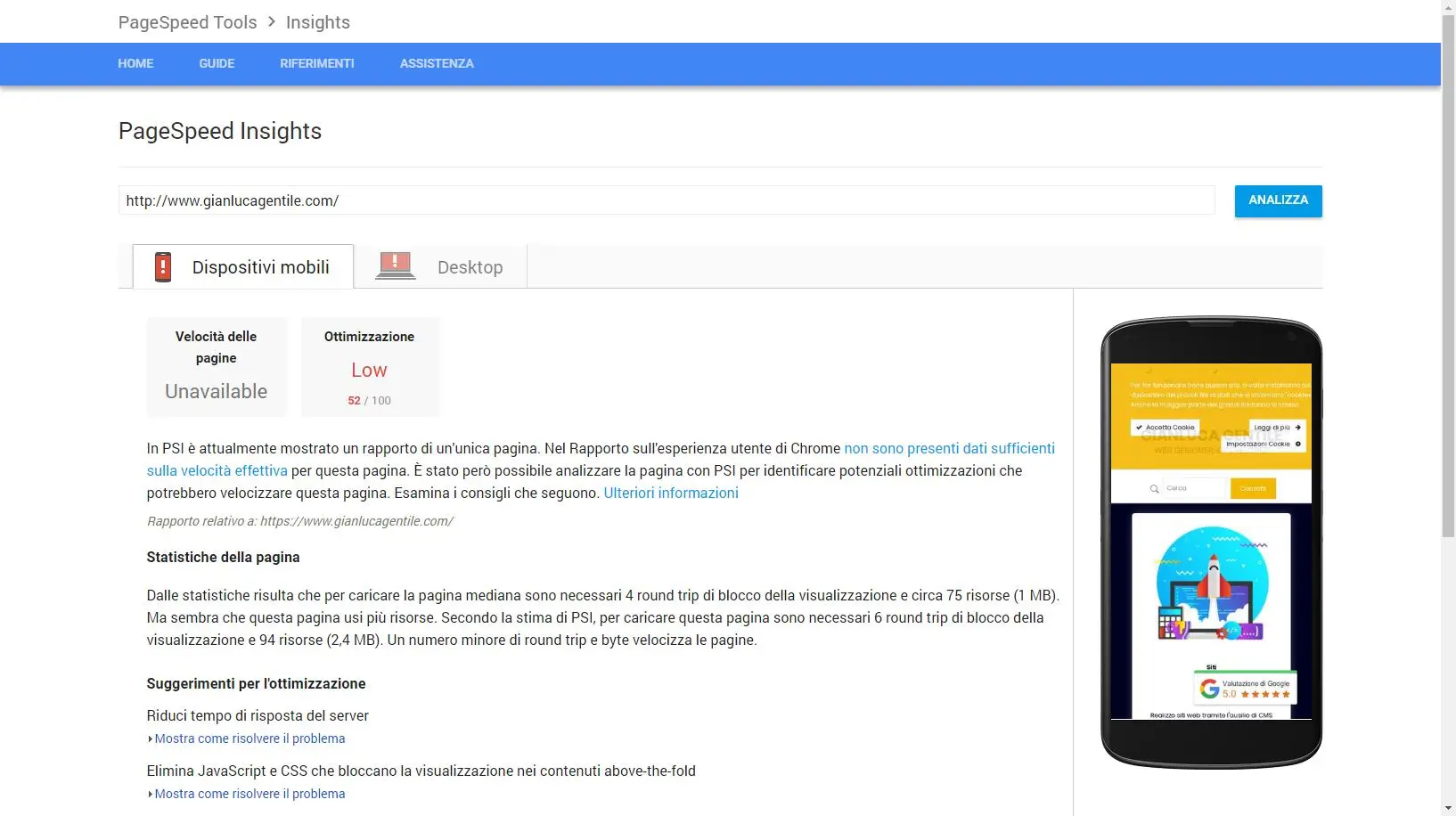
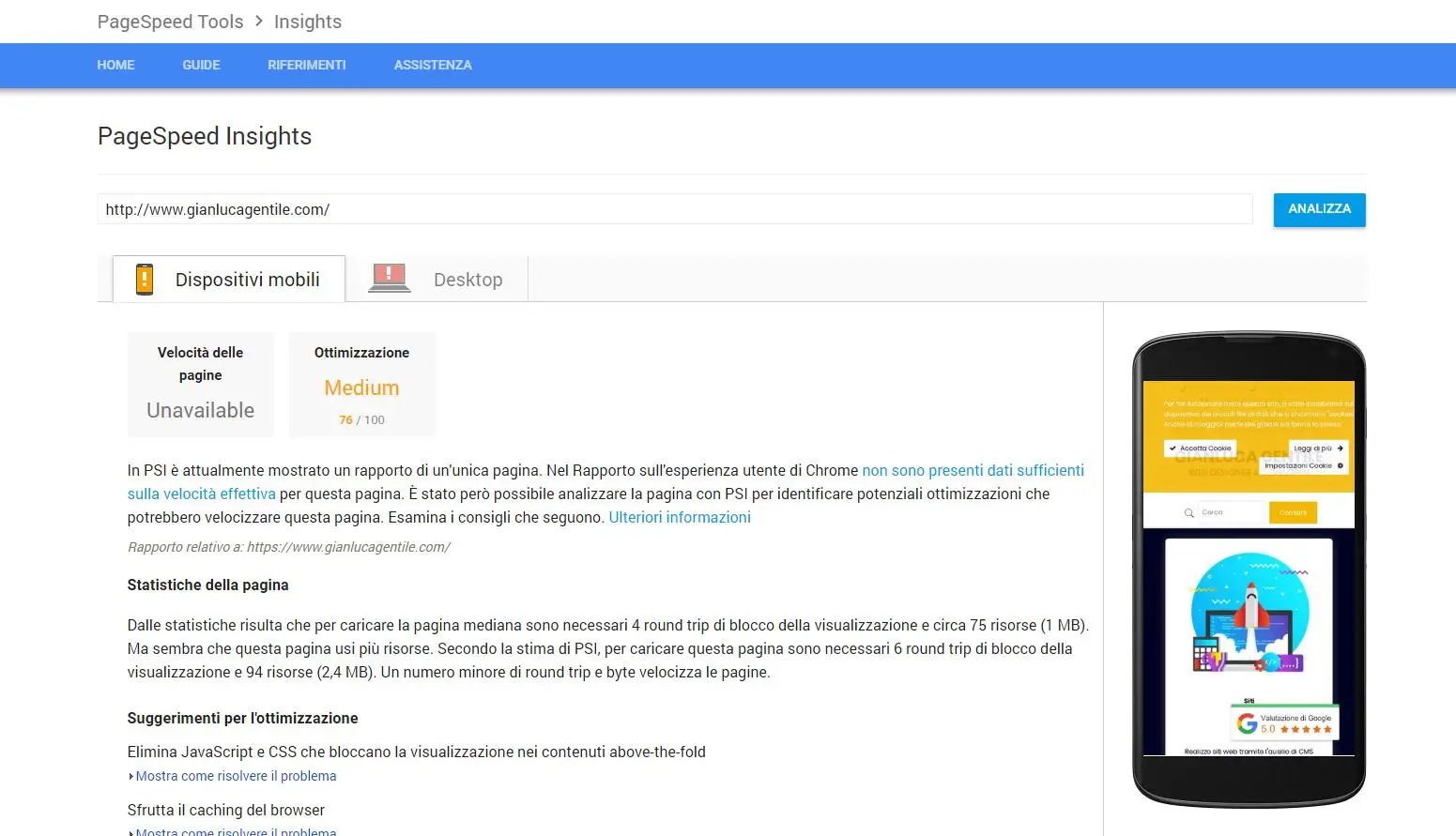
Per questo motivo ho aggiornato la mia guida inserendo un nuovo punto su WP-Optimize, di seguito trovare una scansione di velocità del mio sito web prima e dopo la pulizia, come potete vedere la parte mobile ha subito una netto miglioramento.

Analisi del sito web prima di di Wp-Optimize

Analisi del sito web dopo di di Wp-Optimize


2 Comments
Ottimo articolo, l’ho condiviso con i lettori del mio blog e alcuni hanno davvero apprezzato. Per questa ragione ho deciso di scrivere anche io un articolo dove parlo dei 21 passi fondamentali da seguire e che in molti ignorano per accélérer WordPress. Fammi sapere cosa ne pensi anche se decidi di non approvare questo commento.
Grazie per lo splendido feedback!
È importante spiegare come si può velocizzare il proprio sito WordPress in quanto è uno degli aspetti fondamentali per avere un sito di successo.